С почином, уважаемый!
Вот и сдюжил я своё первое приложение-циферблат для Pebble. Да, какие-никакие циферблаты я делал и ранее, но там процент моего участия был сведён к минимуму. В данном же случае это вполне можно назвать полноценной разработкой. Началось всё с двух статей (первая и вторая), где подробно описывалось создание циферблата. Ещё ценнее было то, что к статьям прилагались исходники рабочего циферблата. Судя по статьям, ничего особо сложного в этом деле нет и я решил попробовать. Предварительно я связался с автором этих статей, человеком под ником tmnhy и предложил соавторство в новом проекте: мои идея и графика, его - код. Автор оказался человеком весьма коммуникабельным и согласился на моё предложение.
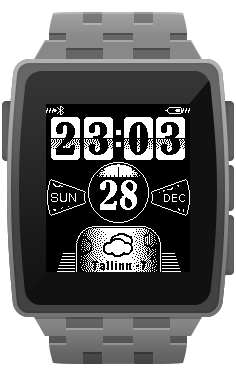
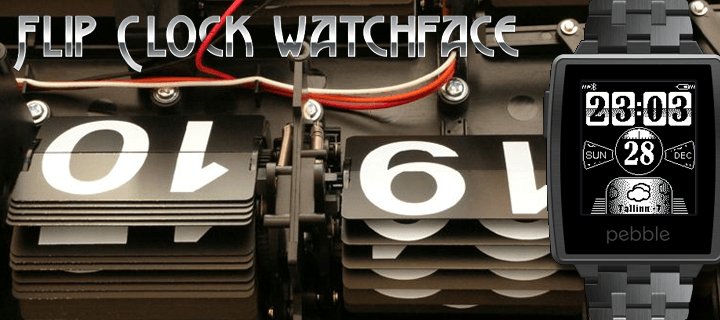
Мне всегда нравились часы с переворачивающимися цифрами-пластинками, так популярные в Америке. Несколько лет назад я даже подумывал купить смартфон HTC только из-за того, что часы там были сделаны именно в таком стиле. Остановило лишь то, что адекватных телефонов у HTC тогда не было. В любом случае, именно такой циферблат я и хотел сделать.
Всю разработку я вёл в специальном онлайн-сервисе от создателей часов, CloudPebble. Честно скажу, его функциональность не просто поразила меня, а прямо-таки приятно шокировала. Весь код пишется в редакторе с удобной подсветкой и автозаполнением. Вся графика добавляется через специальный менеджер ресурсов. Компилируется всё тоже в CloudPebble, при этом приложение мгновенно загружается в ваши часы - удобнее просто быть не может. Также можно скачать откомпилированный файл на компьютер или сделать скриншот циферблата. Насколько я понял, скриншот снимается реально на моих часах, а не на каком-то эмуляторе на сервере, так как если в последнюю секунду сменить на часах циферблат, то скриншот будет снят уже с него. Ещё одной приятностью CloudPebble является интеграция с GitHub, чем я тоже с радостью воспользовался.
Львиную долю времени у меня заняло рисование графики. Первыми я, конечно же, нарисовал сами часы. Оформление календаря тоже родилось достаточно быстро. По мере отрисовки графики, я сразу же добавлял её в проект и располагал где надо. Достаточно неожиданно для меня, циферблат приобрёл лёгкий налёт стимпанковости. Индикаторы батареи и соединения Bluetooth я уже намеренно делал в этом стиле. Только оформление блока погоды мне никак не давалось. На какое-то время я оставил его и отвлёкся на веб-интерфейс для настройки циферблата. По сути, это обычная веб-страница, адрес которой прописан в настройках циферблата и которая принимает и отдаёт назад в циферблат какие-то переменные. Страничка не отняла много времени, так как никакой адаптивности и мультибраузерности тут не требовалось. В целях оптимизации я минифицировал весь CSS и JS и включил их в код страницы. Таким образом, единственный подключаемый файл на этой странице - это jQuery.

Fight for the bytes!
Закончив с этим, я вернулся к блоку погоды. Дизайн для него вроде как сложился, я дорисовал графику, добавил в проект и... случилось непредвиденное: я превысил лимит памяти на часах. Циферблат без ошибок компилировался и загружался в часы, где мгновенно "падал". Надо было урезать графику. Начал я с "экономии на спичках" и срезал "резьбу" у индикатора батареи. Сейчас вместо этой "резьбы" показан индикатор Bluetooth, у которого буква B вылезла за экран. Визуально разницы с предыдущим вариантом вообще нет. Дальше было самое трудоёмкое - центральный блок с датой и секундами. Я убрал фоновую картинку с кругом и нарисовал его программно. Тут выяснился один нюанс: для рисовки круга задаются координаты центра и радиус, таким образом, его размер в пикселях всегда будет нечётным и расположить его строго по центру невозможно. Пришлось немного попередвигать всё остальное, так как старый круг имел чётный размер. По той же причине индикатор секунд уже не вписывался в круг и его тоже надо было перерисовывать. А это 60 спрайтов, если что... Впрочем, если уж перерисовывать, то нужно выжать из этого по максимуму. В итоге, всё, что реально не меняется в индикаторе секунд я перенёс на фоновую картинку, что позволило заметно уменьшить разрешение спрайта. Умножаем на 60 и получается существенная экономия, которая, в конечном итоге, и позволила мне вписаться в байтовый бюджет.
Последняя проблема, которую мне пришлось решить - название города в блоке погоды. Дело в том, что туда помещалось только не очень длинное название, а что делать с длинным? Поигравшись со шрифтами я понял, что это не выход. В итоге выкрутился так: если название города достаточно короткое, показывается оно и температура, если длинное - только температура.

Короче, циферблат готов и опубликован:
Tmnhy, консультировавший меня на протяжении всей разработки, от полноценного соавторства отказался, сославшись на незначительную свою помощь. Спорный вопрос, но дело его. В любом случае, я очень благодарен ему за неоценимую помощь.
Также у меня есть некоторые планы на будущее. Например, сейчас не очень удобно реализована настройка погоды: надо в интернете посмотреть ID своего города openweathermap.org и ввести его в поле в настройках. Не очень удобно. Есть официальный список, но там 74 тысячи городов. Засовывать их все в выпадающее меню - не вариант. Короче, надо думать... Ещё хотелось бы сделать возможность отображения календаря вместо погоды. Словом - громадьё моё.










Не накомментили ещё. Би зэ фёст!