Зарелизил небольшое обновление данного сайта. Визуально мало чего заметно, хотя я и дизайнера привлекал к работе и своего времени потратил около 50 часов. Что было сделано:
- Небольшие правки в дизайне: кнопки, комментарии, пагинация и т.д.
- Небольшой рефакторинг HTML. Сделана оптимизация мобильной версии, страницы 404 и некоторых других
Мобильная версия (было/стало)
![]()
![]()
Страница ошибки 404 (было/стало)
![]()
![]()
- CSS переписан с нуля (размер файла сократился почти на четверть). Теперь он mobile-first
- Обновлён скрипт комментариев. Дополнительно полностью переписана его вёрстка. Теперь в комментариях доступен простой редактор
Добавление комментариев (было/стало)
![]()
![]()
Добавление комментариев, мобильная версия (было/стало)
![]()
![]()
Отображение комментариев (было/стало)
![]()
![]()
- Удалены скрипты виджетов комментариев Facebook и Disqus, так как ими ещё ни разу никто не воспользовался
- Изменено оформление Fancybox. Скрипт старый, но ничего лучше, что могло бы показывать в том числе и HTML-контент и нормально работать на мобильниках, я не нашёл
Fancybox (было/стало)
![]()
![]()
После всех этих геройств, пришлось вручную перебирать все статьи и избавляться от legacy-форматирования в них. Делал для себя, поэтому простой автозаменой было не обойтись.

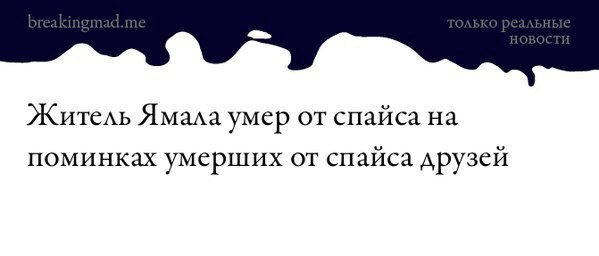
Даже в самом поверхностном и неуглублённом программировании есть вещь, которая труднопонимаема для непрограммистов. Лично меня спрашивали о ней не менее полудюжины раз. Я говорю о рекурсии. Объяснить что это такое несложно, придумать хороший пример - чуть труднее, но выполнимо. Вот вам хороший пример рекурсии в чистом виде:


Стачивая углы...
Месяц назад компания Pebble анонсировала круглые часы. И хотя выйдут они только 8 ноября, SDK, поддерживающий их, вышел несколько дней назад. Тогда же обновился и эмулятор на CloudPebble, что дало мне возможность перелопатить свой циферблат под новинку. И вот, буквально несколько минут назад я зарелизил новую версию. Аве мне!


Пересадка головы
Тема и правда обсуждаемая, недаром Джуджл находит по этому запросу "примерно 377 000" результатов. Я их не просматривал, да и незачем оно мне, ибо я свою первую (да и первую ли?) голову пересадил около месяца назад. Причём я выбирал людей (как саму голову, так и всё, что идёт ниже) из народа, простых советских тружеников. Всё дело в том, что я сейчас делаю новый циферблат для Pebble, который показывает советские плакаты. Причём я выбираю не самые популярные, а те, что лучше всего мотивируют лично меня на работе и в быту (пример). Четвёртый (он же последний на данный момент) плакат я добавил как раз перед отпуском и именно там мне и пришлось совершить упомянутую выше хирургическую операцию. На картинке ниже виден начальный и конечный результаты (под текстом отображается время).

Проблема заключалась в том, что на исходном плакате тело труженика почти отсутствовало. Так что мне пришлось искать другого агрария в телогрейке и брать тело от него. Кстати, к телу прилагалась медаль, но она не влезала на экран, пришлось её передислоцировать. Если присмотреться, то видно, что сейчас она висит в районе ключицы.
В остальном циферблат очень простой: показывает время и... всё. Но и тут находится место, где программисту развернуться. Например, вчера я добавил массив цветов. Понимаю, что многим сейчас "немножечко совсем непонятно", но вот так.

Не буквами едиными...
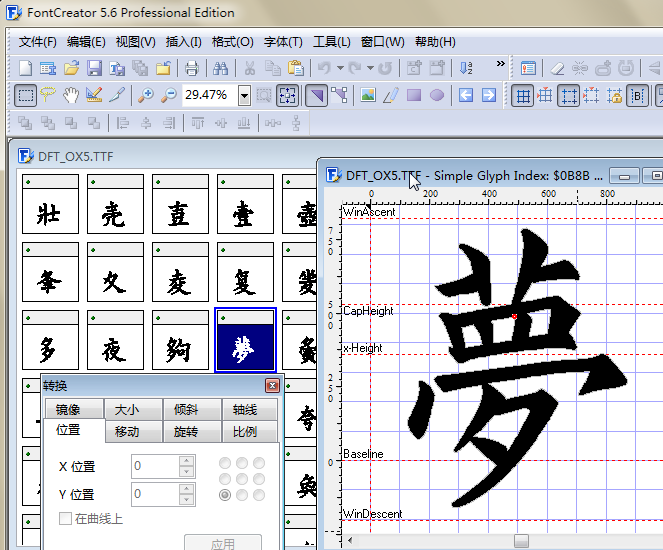
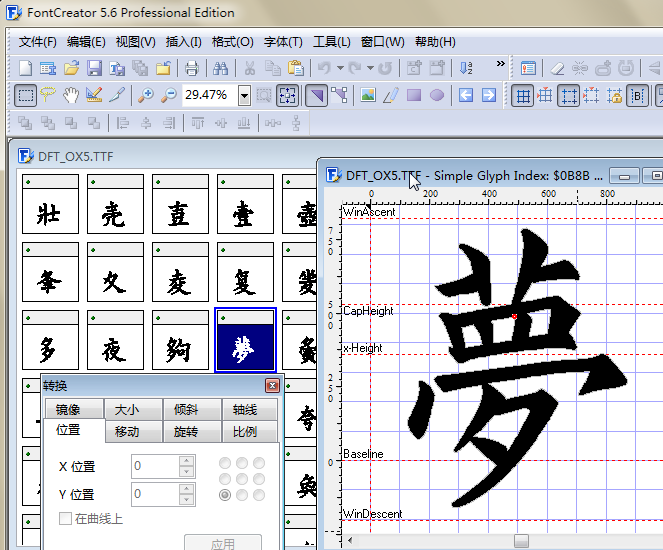
Для людей, занимающихся созданием сайтов (как программистов, так и дизайнеров) иконочные шрифты - не новинка. Я сам являюсь их большим сторонником, в первую очередь, потому, что это вектор и иконка не станет размытой на экранах с pixel ratio > 1. В итоге, в большинстве своих проектов (в том числе и на этом сайте) я использую Font Awesome. Другое дело, что не всегда оправдано ради пары-тройки иконок грузить шрифт в сотню килобайт. И это стало действительно проблемой, когда я решил использовать шрифт со значками погоды в циферблате для Pebble Time. Хошь-нехошь, а единственным выходом было удаление всех неиспользуемых символов, чтобы максимально облегчить шрифт. Не с первого раза я нашёл подходящую программу для этого, но найдя возликовал. Называется она High-Logic FontCreator. Замечательная штука! Освоился я с ней быстро. Первым делом я "заточил", как мне надо, шрифт для циферблата, а сегодня довёл до ума иконки для сайта-портфолио, объединив вместе иконки идущие с шаблоном с некоторыми иконками Font Awesome. Также я добавил символ (логотип Habrahabr), которого не было ни в одном шрифте и подогнал всё к единому размеру. В результате получилось только то, что мне нужно и ничего лишнего.

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()